Membres de l'équipe
Selon la taille de votre entreprise, certains de ces rôles peuvent être assurés par la même personne. Dans ce sprint, il est important d'identifier les personnes suivantes et de les solliciter.
Au cours de ce sprint, vous allez concevoir votre expérience utilisateur. Il s'agit de réaliser le plan détaillé des parcours utilisateurs et leurs interactions avec votre expérience de recherche et découverte. Une fois que vous aurez accompli les tâches ci-dessous, vous pourrez passer au sprint suivant.

Selon la taille de votre entreprise, certains de ces rôles peuvent être assurés par la même personne. Dans ce sprint, il est important d'identifier les personnes suivantes et de les solliciter.
Chef de projet
Planifier et gérer le projet
Chef de produit
Définir la vision, planifier, prioriser et gérer le cycle de vie du produit.
UX Designer
Concevoir des expériences utilisateur via le prototypage de design
Ingénieurs front-end
Développer l’interface utilisateur, ses éléments visuels et interactifs
Pour que votre équipe ait un objectif final clair, vous devez définir exactement ce que vous voulez que vos utilisateurs voient à chaque étape de leur parcours de recherche. Il existe un vaste écosystème de logiciels de conception, les plus aboutis étant Figma et InVision Studio, mais vous pouvez tout aussi bien utiliser Miro ou même une feuille de papier. Lors de la conception de l'interface utilisateur, vous devez garder à l'esprit les bonnes pratiques en matière d'accessibilité. Vous devez également veiller à ce que l'expérience que vous concevez fonctionne sur mobile, ainsi que sur toute taille d’écran.
Si vous vous demandez par où commencer, nous vous invitons à consulter la bibliothèque d’inspiration d’Algolia. Si vous utilisez Algolia pour une plateforme e-commerce, vous pouvez utiliser notre Kit de design UI qui documente nos bonnes pratiques.
Il intègre des composants prédéfinis et personnalisables, et est disponible dans la communauté Figma.
Chacune des sections ci-dessous détaille une étape du parcours de l'utilisateur et vous présente les questions à aborder lors de la conception.
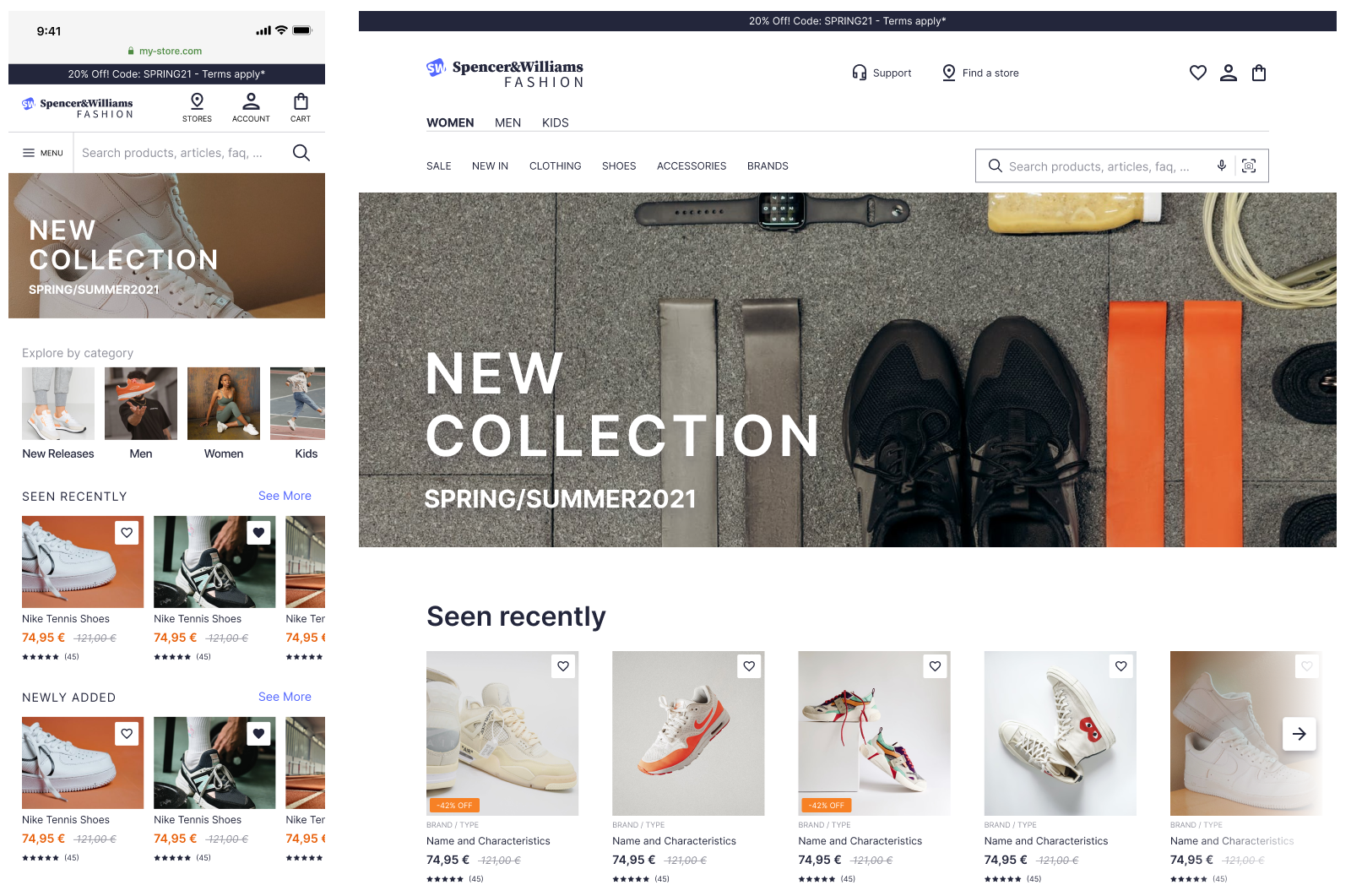
Plus la barre de recherche est de grande taille, plus elle sera visible, et donc utilisée. Il est toujours préférable de présenter la barre de recherche dans une forme prête à l'interaction, et non cachée derrière une icône en forme de loupe par exemple. Historiquement, les utilisateurs ont tendance à rechercher la fonction de recherche dans le coin supérieur droit de l'écran.
Questions à explorer :

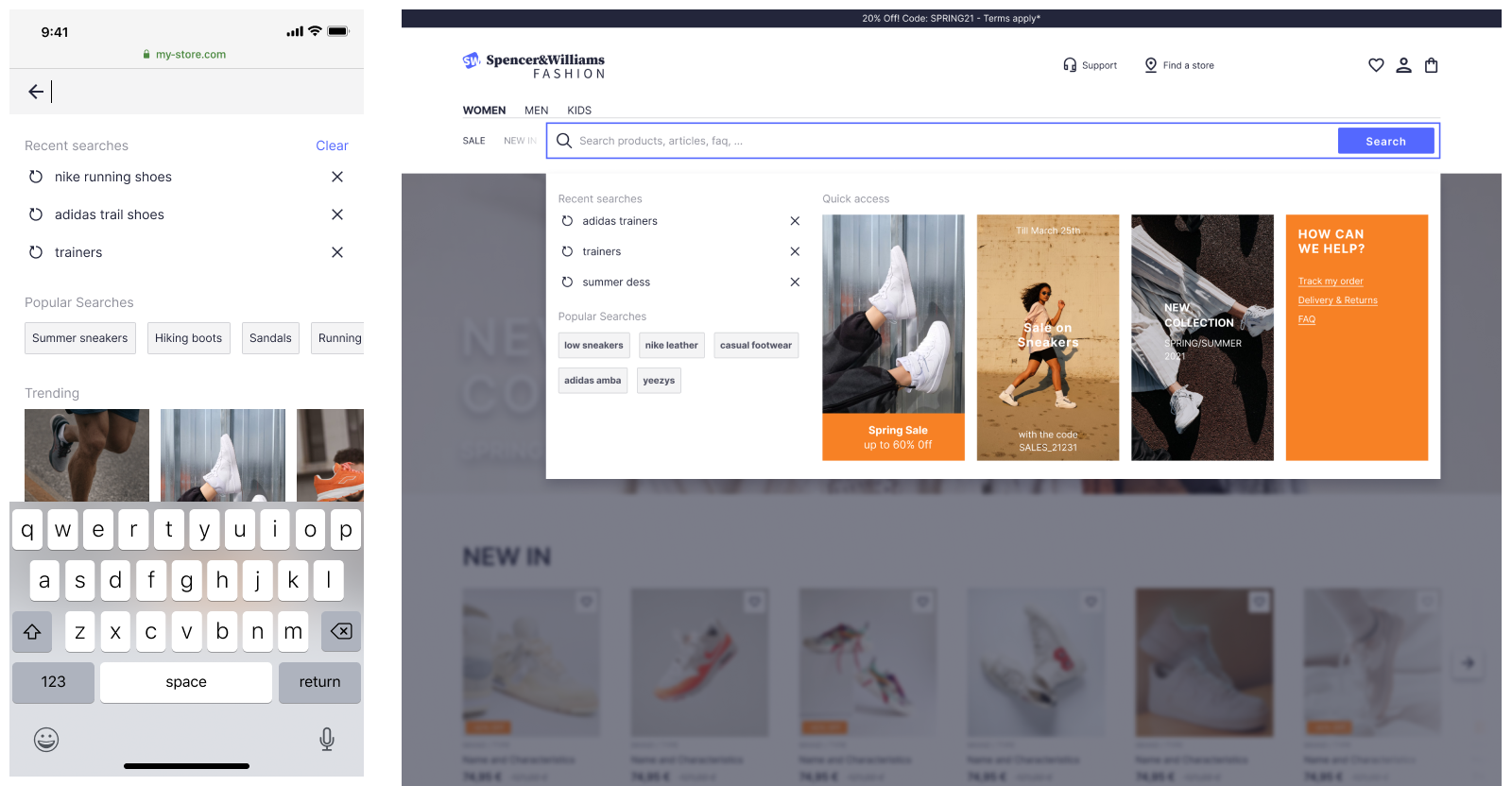
Dès que les utilisateurs interagissent avec la barre de recherche, ils obtiennent un premier retour. C'est l'occasion de leur proposer du contenu tel que des promotions en cours, ou des suggestions pour avancer dans leur recherche et découverte. Il peut s'agir de l'historique des recherches, des termes de recherche populaires, ou encore des produits en tendance.

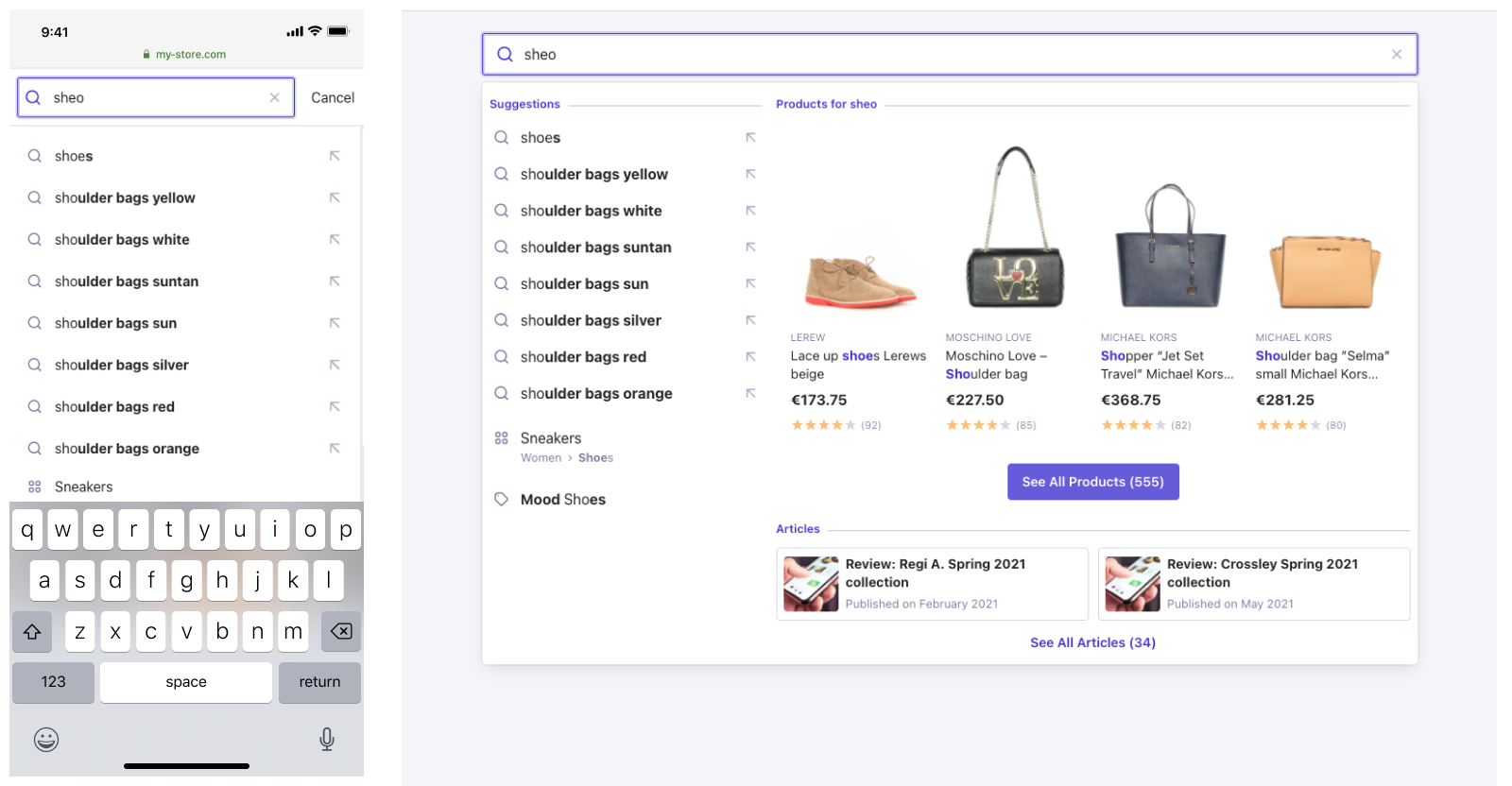
Pour les sites internet en version “desktop”, il y a deux grands paradigmes de recherche “as you type” (contenu qui se met à jour dynamiquement à chaque frappe de caractère) : instant search et autocomplete.
InstantSearch met vos résultats de recherche au premier plan. Elle supprime la nécessité de créer une page de résultats séparée car la page d'interaction avec la barre de recherche se transforme dynamiquement en page de résultats.
Ce paradigme est particulièrement adapté aux résultats de recherche qui contiennent des visuels spécifiquement travaillés, que vous souhaitez mettre en avant. Voici un exemple de site e-commerce extrait de notre bibliothèque d’inspiration qui implémente une expérience InstantSearch.
Autocomplete offre une approche différente: elle vous permet d’afficher un “overlay” (un menu en superposition) dans lequel vous pouvez fédérer les résultats de recherche depuis plusieurs sources. Voici un exemple de recherche fédérée issu de notre bibliothèque d’inspiration.
Sur mobile, l’interface étant de taille plus restreinte, les utilisateurs sont davantage sujets aux fautes de frappe. Les Query suggestions sont un excellent moyen de s’assurer que vos utilisateurs obtiennent des résultats pertinents, et associés à leur intention de recherche. Elles aident les utilisateurs à taper moins de caractères et avoir des résultats plus rapidement. Voici un exemple issu de notre bibliothèque d’inspiration.
Proposez-vous différents types de contenus dans une recherche fédérée ?

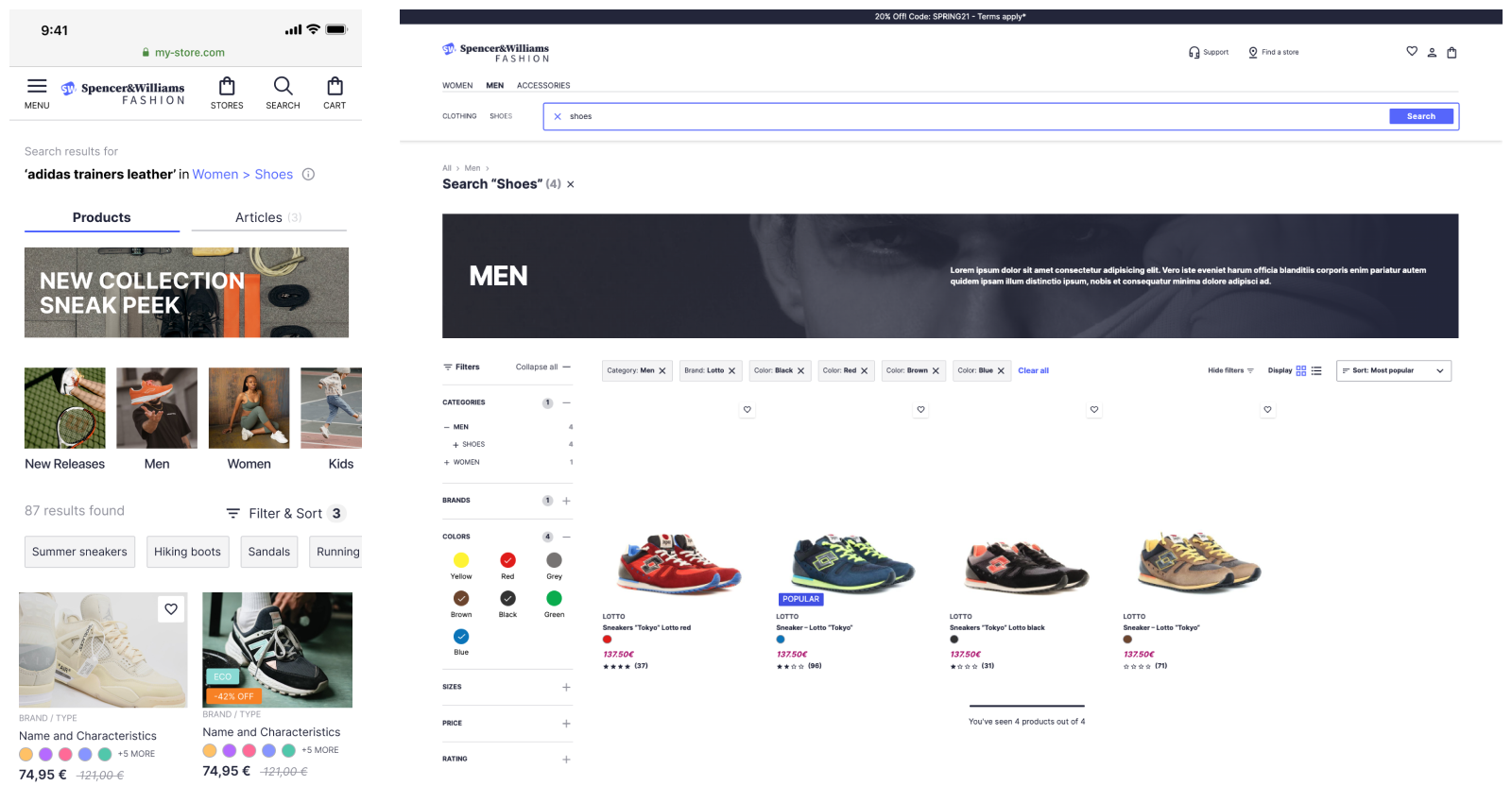
Pour les expériences de recherche sur ordinateur, il est très commun de trouver des facettes sur le côté gauche de l’interface.
Depuis quelques années, les commerces du secteur de l’habillement notamment ont commencé à positionner des facettes à l’horizontale, dans un menu déroulant, juste au-dessus des résultats de recherche. Cette façon de faire réduit potentiellement l'interaction et “descend” visuellement les résultats de recherche, mais offre plus d’espace en largeur pour les afficher.
Pour les expériences mobiles, il est très commun de proposer les filtres dans un panneau distinct et rétractable, accessible via un bouton bien identifiable.

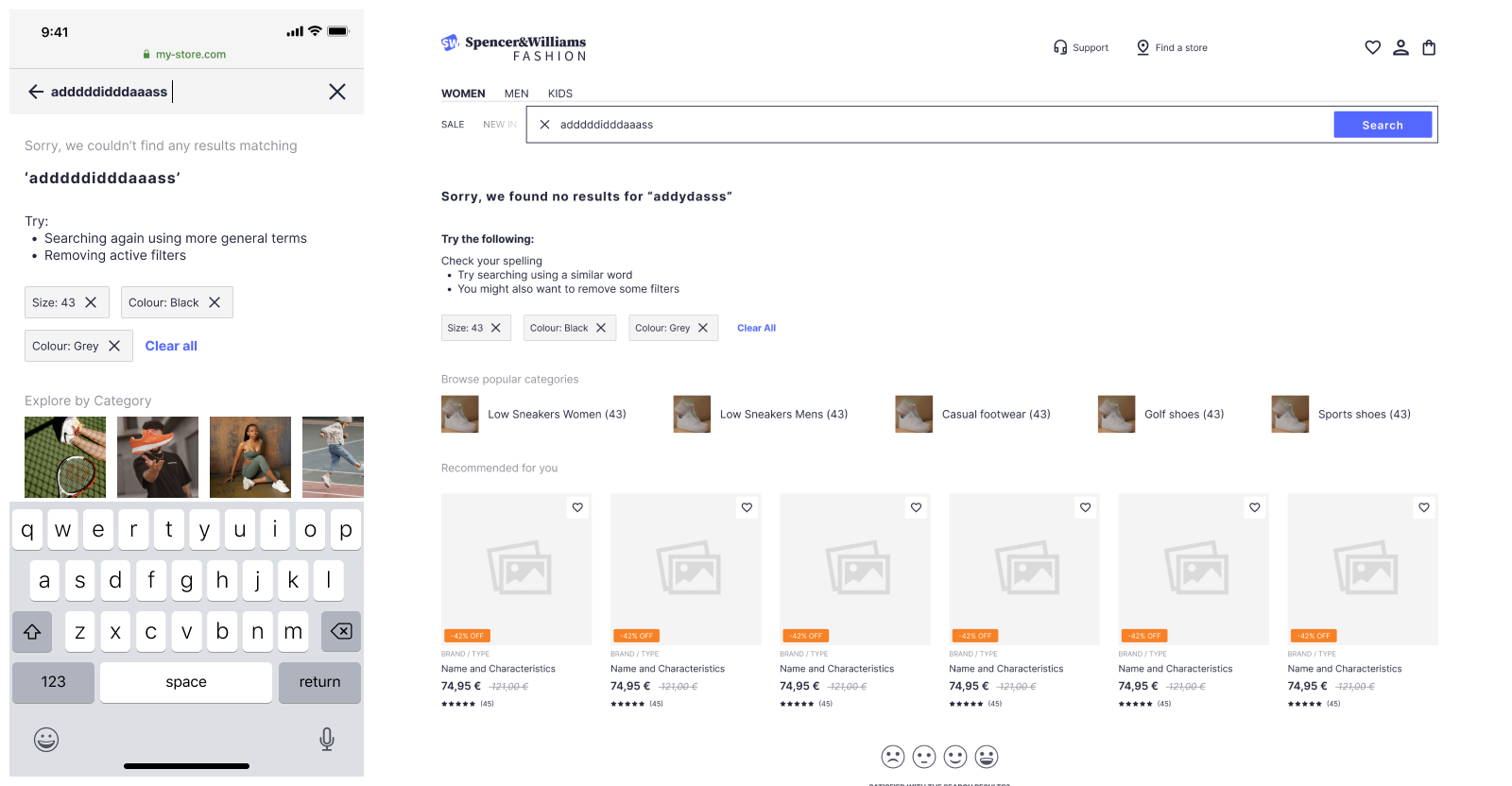
Il arrive que vos utilisateurs recherchent des produits ou contenus qui n’existent pas dans votre catalogue. Plutôt que de proposer des résultats qui ne soient pas pertinents, il est préférable de leur afficher une page d’absence de résultat (page de “no result”) qui offre d’autres options pour poursuivre leur parcours. Voici un exemple de page d’absence de résultats.

Vos utilisateurs interagissent avec votre site en cliquant sur des résultats de recherche, en parcourant des pages de catégories, en ajoutant des articles à leur panier, … Capturer ces événements vous permet d’en apprendre davantage sur vos utilisateurs et active des fonctionnalités avancées qui utilisent notamment le machine learning (intelligence artificielle). Algolia appelle ces intéractions des événements.
Il est maintenant temps de planifier les événements qui doivent être envoyés à Algolia, afin que vous puissiez les implémenter sans friction par la suite.
Vous pouvez planifier vos événements directement sur vos mock-ups (maquettes) que nous avons abordées précédemment. Une autre approche possible est de faire une copie de ce modèle qui permet de noter les événements que vous souhaitez implémenter.
Cette documentation vous indique quels événements essentiels vous devez implémenter. Vous pouvez également vous référer à cette documentation pour avoir une liste de tous les événements disponibles.