What is Algolia
Algolia empowers modern developers to build world class search and discovery experiences without any DevOps.
Libraries with every major language and framework make it easy to enrich your users' experiences.

Algolia empowers modern developers to build world class search and discovery experiences without any DevOps.
Libraries with every major language and framework make it easy to enrich your users' experiences.

Android InstantSearch UI library is pre-built, customizable and flexible UI widgets to create your own search experiences - explore the showcase, provides out of box components that work together on filtering & sorting interfaces, hierarchical menu, federated search, suggestions and highlighting, built on top of the Kotlin API client, production-ready and maintained by Algolia.
Provides pre-built UI components following best practice principles for Mobile for Android that remain independent from external frameworks
Integrate into your existing UI or app, or use InstantSearch templates
Comes with a default CSS theme, completely customizable
Manages all business logic for search requests, responses, and states
Progressive customization of components (use, extend, or customize)
Compatible with all current versions of the underlying Android library
Code is entirely open source and available on GitHub
Bootstrap your application, with create-instantsearch-app, NPM, ...
@ComposableThis app lets you scan a shipping label with your phone and sends a Slack message to the recipient of the package

Algolia Labs, Clément Denoix
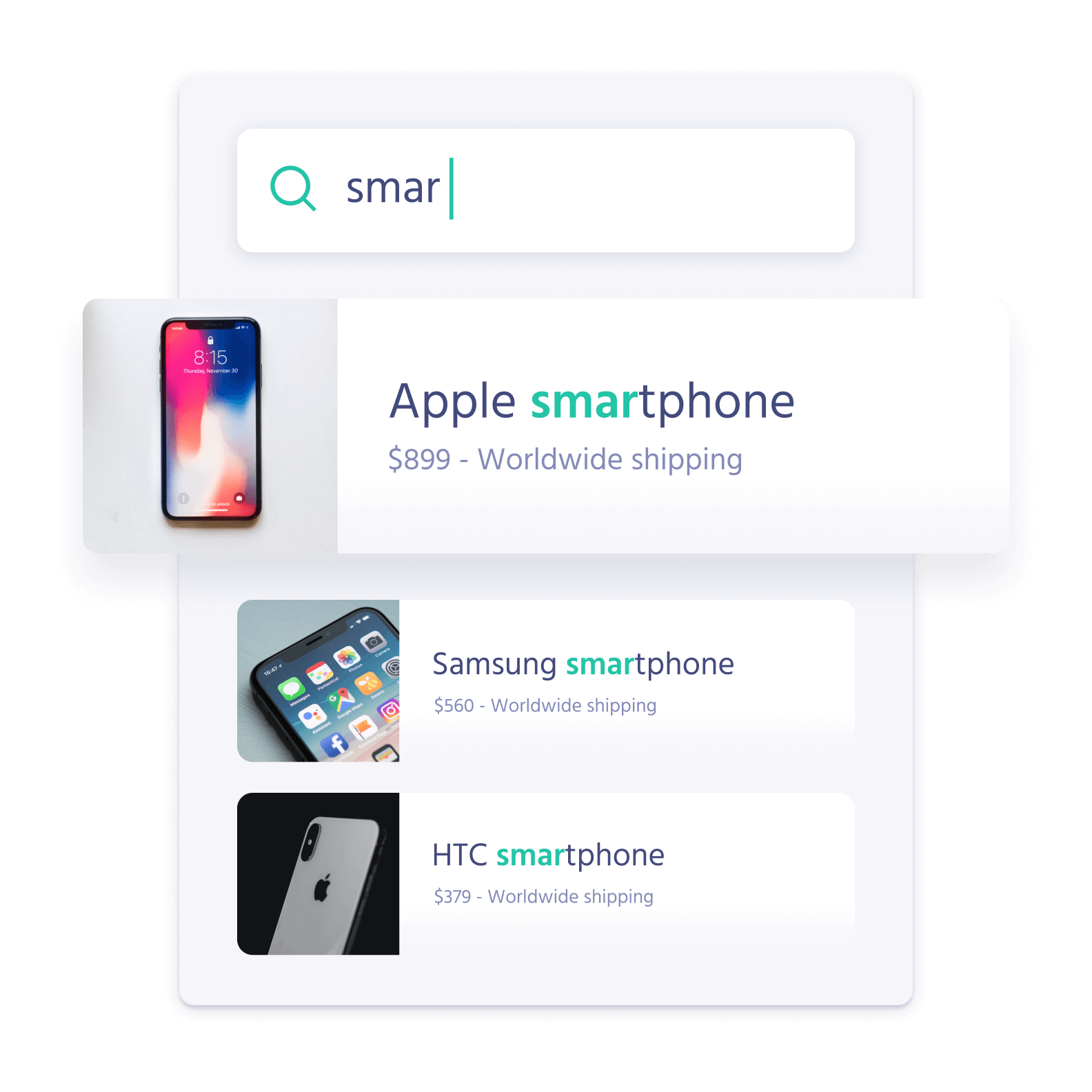
Typeahead dropdown playground built with the Algolia Autocomplete library

Algolia, François Chalifour